インターネットマーケティング(SEO)講座の第8回目です。今回は「Descriptionメタタグを設定する」というテーマの前半です。
今回は、以下のことについて解説を行っています。
1)Descriptionとは
2)Descriptionが記載される場所
以下は当記事に関連する動画です。本動画に関連する動画はすべてニコニコチャンネルにて閲覧可能です。
https://ch.nicovideo.jp/ai-light
本講座のシリーズは以下にて閲覧可能です。
https://www.nicovideo.jp/series/241093
本文に関連する動画は以下にて閲覧可能です。
1)Descriptionとは
本文は以下の検索エンジン最適化(SEO)スターターガイドを参考にしております。

図1.検索エンジン最適化(SEO)スターターガイド
参考文献:https://support.google.com/webmasters/answer/7451184?hl=ja
このページはgoogleが公式に公開している検索エンジン最適化(SEO)の記事です。検索エンジンとしてはgoogleを使用することが多いかと思いますので、検索エンジン最適化(SEO)の公式サイトと考えていただいて良い内容かと思います。
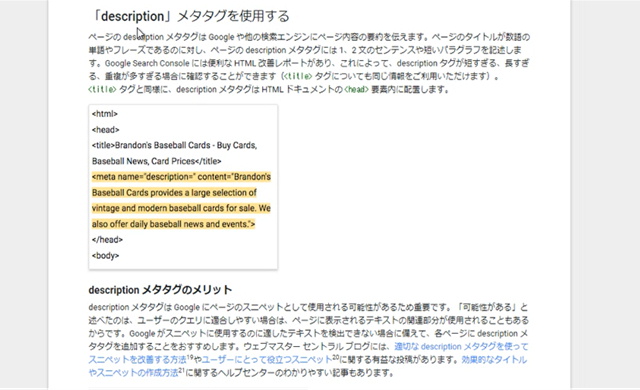
今回は、下図の通り「Descriptionメタタグを設定する」というテーマでご説明を致します。

図2.Descriptionメタタグを設定する
「図2.Descriptionメタタグを設定する」にてDescriptionとは何かを確認すると「ページの description メタタグは Google や他の検索エンジンにページ内容の要約を伝えます。」と説明されています。
つまり、Descriptionには本文に掲載されている本文に対する要約を記載します。
具体的には「図4.ホームページサンプルのソース」で記載されている通り、
<meta name=”Description” content=” 本文の要約内容 “ />
という具体に記載します。
「図4.ホームページサンプル」では、Descriptionの内容は
ACCESS EXCELなどで業務システム開発を制作。基幹系システムからの帳票作成、分析レポートなどもEXCELなどで作成。無料相談受付中。☎06-6599-8890
と記載している訳です。
前回に説明した<TITLE>タグはSEO対策上で非常に重要ですが、タイトルという内容の通りあまり長い文章を書くことは良くありません。そこで、タイトルでは伝えきれなかった内容をDescriptionメタタグに記載すると良いかと思います。
2)Descriptionが記載される場所
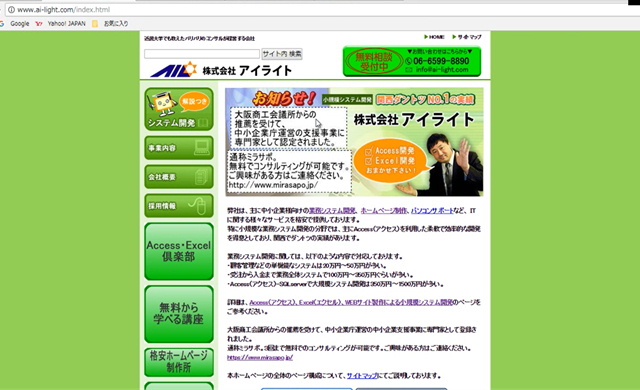
次にDescriptionをどのように設定するかについて解説を行います。下図にホームページサンプル例を示します。

図3.ホームページサンプル例
「Description」の内容は「図3.ホームページサンプル例」の表面上には現れない内容です。
「図3.ホームページサンプル例」が表示されている状態でマウスの右クリックでメニューを表示し、「ページのソースを表示」を選択するとホームページを構成しているHTMLを確認することが出来ます。

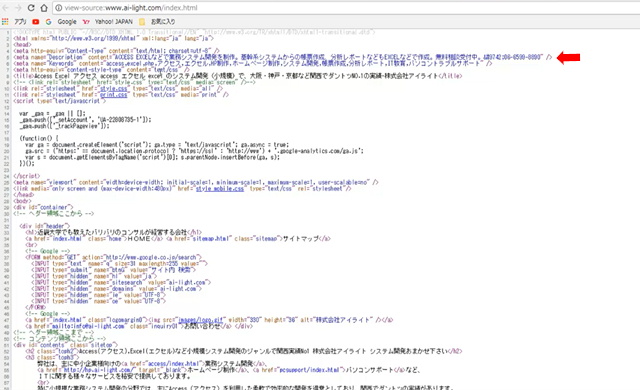
図4.ホームページサンプルのソース
「図4.ホームページサンプルのソース」内で今回のテーマである「Description」を記載している箇所は矢印の部分が該当します。
矢印の部分は、以下にように記載されています。
<meta name=”Description” content=”ACCESS EXCELなどで業務システム開発を制作。基幹系システムからの帳票作成、分析レポートなどもEXCELなどで作成。無料相談受付中。☎06-6599-8890″ />
「Description」に記載した内容は「図3.ホームページサンプル例」には表示されませんので、ホームページを作成する時についつい記載を忘れてしまう内容です。
最近は、「Description」の内容はSEO対策として不要ではないかと言われることがありますが、「図2.Descriptionメタタグを設定する」の通りに「検索エンジン最適化(SEO)スターターガイド」で紹介されている内容になりますので、やはり「Description」の内容は記載した方が良いかと思います。
「図3.ホームページサンプル例」の通り、HTMLを使ってホームページを制作した場合には、「Description」の内容を記載すれば良いだけなので特に問題はありません。
しかし、Wordpressで作成されたホームページには「Description」欄は存在しません。下図はWordpressを使用してホームページを作成した例です。

図5.Wordpressのサンプル例
「図5.Wordpressのサンプル例」上でマウスの右クリックでメニューを表示し、「ページのソースを表示」を選択するとホームページを構成しているHTMLが確認できます。
ちなみにWordpressはCMSです。CMSとはContents Management Systemの略でコンテンツの管理ソフトです。つまり、ユーザーはブログを書くように記事を書くだけで、面倒なHTMLなどの記載をしなくても自動的にメニューなどを作成してくれます。しかし、Wordpressで制作されたページもホームページですから最終的にはHTMLとして内容を出力する必要があります。このHTMLとして内容を出力する部分はWordpress側で自動で行ってくれる訳です。
非常に便利な機能ですが、自動でHTMLを出力する際に、必ずしも都合の良いようにHTMLを出力してくれる訳ではありません。
ただし、これはあくまでもWordpressをそのまま使用した場合です。Wordpressで「Description」欄を設定するにはプラグインというワードプレスを拡張する機能を後から追加することで可能になります。
WordPressはページの追加が非常に簡単ですので、「図3.ホームページサンプル例」のようにHTMLでホームページを作成することは少なくなっているように思いますが、HTMLで記述していると自身で「Description」などの細かい設定を行う時も容易です。
一方、Wordpressはホームページの作成をシステムで作成しているので、細かい設定などが行いにくいというデメリットもあるかと思います。
弊社は、主に中小企業様向けの業務システム開発、ホームページ制作、パソコンサポート、コンサルティングなど、ITに関する様々なサービスを格安で提供しております。
特に小規模な業務システム開発の分野では、主にAccess(アクセス)を利用した柔軟で効率的な開発を得意としており、関西でダントツの実績があります。
業務システム開発に関しては、以下のような内容で対応しております。
・顧客管理などの単機能なシステムは20万円~50万円が多い。
・受注から入金まで業務全体システムで100万円~350万円ぐらいが多い。
・Access(アクセス)-SQLserverで大規模システム開発は350万円~1500万円が多い。
詳細は、Access(アクセス)、Excel(エクセル)、WEBサイト製作による小規模システム開発のページをご参考ください。
大阪商工会議所からの推薦を受けて、中小企業庁運営の中小企業支援事業に専門家として登録されました。
通称ミラサポ。3回まで無料でのコンサルティングが可能です。ご興味がある方はご連絡ください。
https://www.mirasapo.jp/
(近畿大学にて非常勤講師も務めたバリバリの技術屋が経営する会社)
Access(アクセス)Excel(エクセル)SQL server バーコード Webシステムを使った業務システムのシステム開発の無料相談を受付中
株式会社 アイライト 担当:内藤 響(Naito Ko)
〒550-0005 大阪市西区西本町1丁目5番9号 日清ビル 5F
(四つ橋線 本町駅 24番出口すぐ)
まずは、メール・電話でご相談ください。
TEL : (06) 6599-8890 E-mail : info@ai-light.com
お電話が混んでいる場合が多いので、つながりにくい場合は
TEL : (06) 6535-5117までお願いします。
ニコニコチャンネル(月額固定で見放題)
http://ch.nicovideo.jp/ai-light
本文に関連する動画がすべて閲覧出来ます。
株式会社アイライト公式HP
https://www.ai-light.com/
(Access・Excelでシステム開発会社を探されている法人様はこちら)
無料から学べる講座
https://www.ai-light.com/itkeiei/
ITでお困りのことがございましたら、まずはご相談(コンサルティング)
https://www.ai-light.com/itconsulting.html
Access・Excel倶楽部
https://www.ai-light.com/accessclub/
YouTubeチャンネル(無料動画配信中)
https://www.youtube.com/user/ailightcom