ホームページの作成例、TOPページをPCとスマートフォンで閲覧した場合の表示内容について説明を行います。
当社のホームページはWordPressにて制作しております。WordPressではブログに記事を投稿する感覚で記事が投稿できます。ホームページのアクセスアップには良質な記事が必須ですので、ホームーページをブログ感覚でアップできる事は非常に有利です。
ホームページをブログ感覚で使用できるなら、Amebaブログ、Blogger、FC2ブログなどのブログサービスを利用すると良いと考えるかもしれません。ちなみに当社も実験的にFC2ブログは活用しています。
https://ai-light.org/
ブログサービスを自社のホームページとして運用することは個人事業主の方であれば良いかもしれませんが、法人の場合にはかなり抵抗があります。ブログサービスの欠点としては自由度が小さい事と、ブログサービスの改変によってホームページ運営が大きく影響を受けてしまいます。
法人企業などそれなりにホームページを運用するには、WordPress等でホームページを制作するのが良いのではないかと思います。
当社のホームページ制作ではまず、デザインテンプレートを選択します。デザインテンプレートは以下をご確認下さい。
デザインテンプレートページ
デザインテンプレートの「a10013」にて制作したホームページの制作例は以下の通りです。このホームページはPCで閲覧した場合です。
図1.ホームページの制作例(PCで閲覧した場合)
ホームページの各欄について補足します。
(1)欄
サイトのキャッチフレーズを設定します。例えば、「株式会社〇〇〇は〇〇〇を専門とする会社です。」などです。図1では「株式会社アイライトは中小企業診断士が運営する中小企業を応援する会社です。」と設定しています。本箇所は簡単には修正は出来ません。
(2)欄
サイト名を設定します。図1は会社のホームページなので「株式会社アイライト」と設定しています。また、短いPR文を入れられるので、ここでは「補助金・助成金・経営計画書」と設定しています。この部分は画像として作成されます。本箇所は簡単には修正は出来ません。
(3)欄
電話番号、メールアドレスを設定します。この部分は文字列として作成されますので、E-mailを公開する事でスパムメールが届くようになる可能性があります。スパムメールが届くのを避けるためにはメールアドレスは掲載しないようにします。本箇所は簡単には修正は出来ません。
(4)欄
ここでは会社の住所を設定します。本箇所は簡単には修正は出来ません。
(5)欄
サービス欄はブログのような感覚でホームページ上から追加・修正する事が可能です。サービス欄に登録された内容は(10)欄に本文の一部が表示されます。また、(15)欄にも登録したタイトル名が表示されます。記事を登録する際にカテゴリに値を入力することで(19)欄にカテゴリの内容が表示されます。
(6)欄
ブログを入力できます。入力した内容は図1の(11)欄に表示されます。また記事のタイトルは(16)欄に記事を登録する際にカテゴリを登録した場合には(16)欄にもカテゴリが表示されます。
(7)欄
メニューは「新着情報・FAQ」となっていますが、「新着情報」と「FAQ」は別の箇所に登録されます。「新着情報」欄に登録した内容は(13)欄に表示されます。また、新着情報のタイトルは(18)欄に表示され、新着情報を登録する際にカテゴリを入力した場合には、(22)欄にカテゴリの内容が表示されます。新着情報は図1の(13)欄のニュース欄に「サイトをリニューアルしました。」と表示されているように、お知らせの内容を短く表示させる箇所です。この欄に記述する内容としては「夏季休暇が〇月〇日~〇月〇日」であるとか、会社の住所変更があったといった内容になります。
「FAQ」もブログのような感覚で記事を入力できます。入力した内容の一部は(12)欄に表示され、記事のタイトルは(17)欄に表示され、カテゴリを登録するとカテゴリの内容が(21)欄に表示されます。
(8)欄
この部分は画像です。ご提供をいただきました画像に差し替えます。本箇所は簡単には修正は出来ません。
(9)欄
(1)(2)欄では短いキャッチフレーズしか表示できませんので、この部分で事業の内容についてもう少し詳細に説明を行います。さらに詳しい内容については、「サービス」欄、「FAQ」欄、「ブログ」欄に記述します。
(14)欄
サイト内で検索を行う箇所です。
(23)欄
外部にリンクを張ることができます。他にサイトやSNS等を運営している場合にこの欄で設定します。
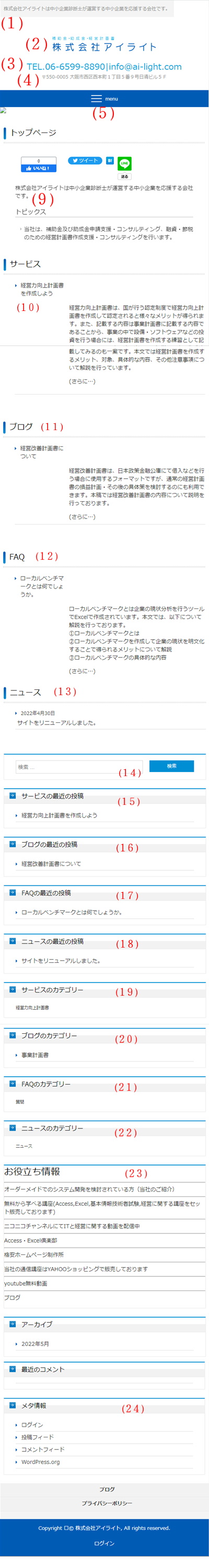
図1のホームページの制作例をスマホで閲覧した場合には以下のように表示されます。なお、(1)(2)・・・は上部の「図1.ホームページの制作例(PCで閲覧した場合)」の番号に対応しています。

図2.ホームページの制作例(スマートフォンで閲覧した場合)
ホームページ制作に関するサービスのご説明および価格は以下をご確認下さい。
https://www.ai-light.com/hp2/service/homepage/
ホームページ制作のお申込みは以下からもできます。
https://www.ai-light.com/hp2/inquiry/
その他、疑問点・不明点などございましたら、電話、メールなどお好きな方法にてお問い合わせ下さい。
******************************************
格安にてホームページを作成します。
株式会社 アイライト 担当:内藤 響(Naito Ko)
〒550-0005 大阪市西区西本町1丁目5番9号 日清ビル 5F
(四つ橋線 本町駅 24番出口すぐ)
まずは、メール・電話でご相談ください。
TEL : (06) 6599-8890 E-mail : info@ai-light.com
お電話が混んでいる場合が多いので、つながりにくい場合は
TEL : (06) 6535-5117までお願いします。
******************************************
